Help
Table of content
- Introduction / resources
- Project structure
- How to add a page
- How to add metting report
- Charts and diagrams : Mermaid support
- Test locally
- Howto
Introduction / resources
This site is built with gh-pages with the site generator Jekyll.
The dialect used is GitHub Flavored Markdown (GFM) ; GFM Cheat Sheet.
The theme is built on minima.
The mermaid support has been added just like for the Github repositories.
Project structure
dev-doc
├── assets Sass files, images etc.
│ └── images
├── _data Constants & specific settings
├── _includes HTML Fragments (custom & theme)
├── _layouts Overriden theme layouts
├── pages All the pages exept "Home", one directory by thematic.
│ ├── about
│ ├── arch
│ ├── code-framework-tools
│ ├── home
│ ├── reports
│ └── third-party-integration
├── _posts Blog posts, used for the reports.
├── _site Files generated by Jekyll.
└── index.markdow Default page (Home)
How to add a page
The pages are located in the directory pages. To add a page create a markdow page and put it in a new subdirectory.
Add a page to the menu
This is one via custom properties in the front matter of the page:
--- (... other properties) is_menu_entry: true // The page is displayed in the menu. position: left // It is placed in the left region (could be center or right). order: 1 // The link will be placed at first position in the left region. ---
How to add metting report
The meeting reports are located in the spécific jekyll’s_post folder.
The files in this directory are listed by Jekyll and respect this naming convention : YYYY-MM-DD-Title-of-the-report.markdown (e.g.: 2023-09-01-kick-off-meeting.markdown).
To add a new report, add a file which respects this naming convention in the _post directory.
Reports metadata
These properties can be used to generate quickly the reports.
Simple report
A report with one content and one set of actions to take.
---
topic: Simple meeting report sample.
attendees: Christian Daviau, Julien Gribonvald, Arnaud Deman.
author: Arnaud Deman
excerpt: Sample of meeting report
main_content: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod cursus turpis, vel consectetur dui auctor at. Phasellus eu dui a quam laoreet porttitor. Integer at ante purus. Maecenas aliquet suscipit justo, ac rutrum leo posuere a. Proin faucibus lacinia ipsum vitae finibus. Quisque in iaculis nunc. Nullam libero arcu, accumsan at nisi id, semper rhoncus ex. Cras eleifend vel justo in ornare. Aliquam laoreet felis quis congue venenatis. Pellentesque et nisl sed arcu malesuada commodo. Morbi et gravida neque. Duis at mollis augue. Nulla condimentum mi non nibh sagittis, et tristique lacus vehicula.
main_actions_to_take: [
'Action 1 (Arnaud)',
'Action #2 (Julien, Arnaud)',
'Action #3 (Christian)',
]
---
Report with sub sections
The report can be devided in sub sections. Each section has a title, a content and, optionaly, a list of actions to take.
topic: Start of work
attendees: Christian Daviau, Julien Gribonvald, Arnaud Deman.
author: Arnaud Deman
excerpt: First meeting for the arrival of A. Deman (sample)
sections:
- {
title: Administrative,
content: Administrative questions regarding the organization of work,
}
- {
title: 'Technical',
content: Presentation of the project,
actions_to_take: [
Read the white book of ePortFolio,
Start to look at the API Managers,
Start a dev doc based on gh-pages
]
}
Charts and diagrams : Mermaid support
Mermaid charts can be added in the markdown pages :
This code :
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```
Will be rendered as this Diagram :
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
Resources
Test locally
The GitHub Pages site is set to be built from the main branch. As it can take some time to be published after a commit (up to 10 minutes), it is convenient to test locally first.
git clone git@github.com:/avenirs-esr/dev-doc https://github.com/avenirs-esr/dev-doc cd dev-doc bundle install bundle exec jekyll serve --livereload
Howto
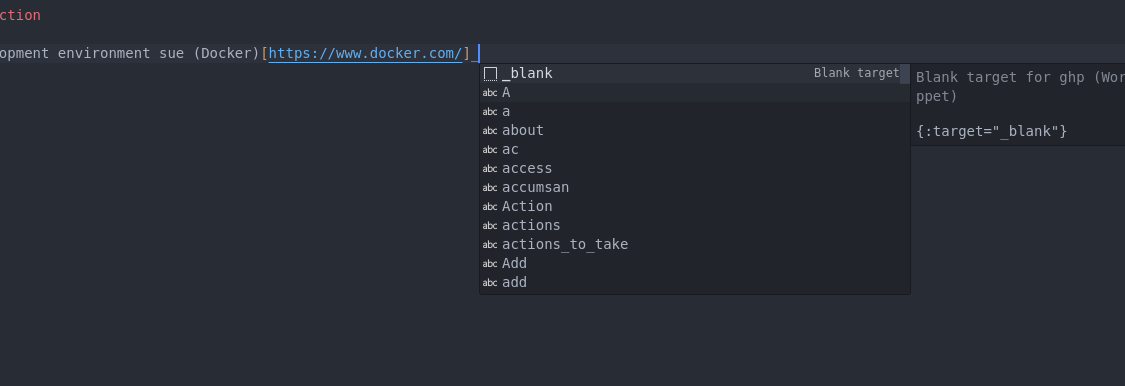
_blank target VSC snippet:
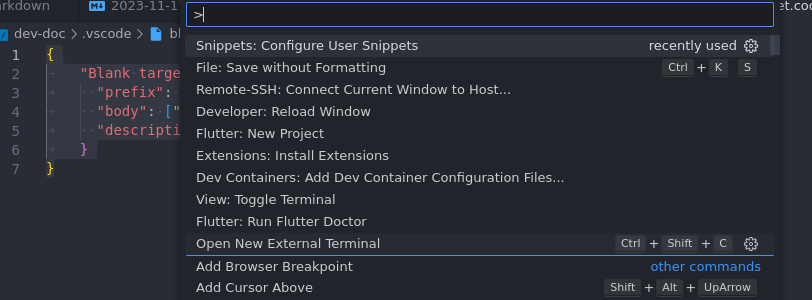
Open the command panel and select “Configure User Snippets”

Then add this content in the new opened file:
{
"Blank target": {
"prefix": ["_blank", "blank-target"],
"body": ["{:target=\"_blank\"}"],
"description": "Blank target for ghp"
}
}
The snippet should be available: key in the start of the prefix, “_” for instance, then Ctr+Space: